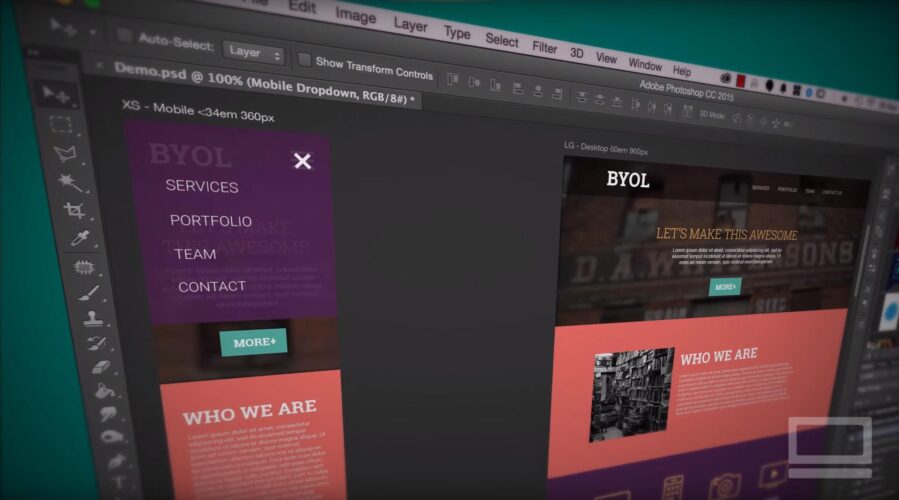
BYOL (Bring Your Own Laptop) offers courses on designing websites in Photoshop. Here’s a quick summary of the process:
1. Setting Up the Document
- Open Photoshop and create a new document (e.g., 1920×1080 px for desktop).
- Set the resolution to 72 dpi for web.
- Use guides and grids to align elements properly.
2. Creating a Wireframe
- Use simple shapes (rectangles, lines) to layout the structure.
- Define sections: header, hero image, content areas, footer.
- Keep the layout clean and intuitive.
3. Adding Design Elements
- Use text layers for headings and body text.
- Incorporate high-quality images and icons.
- Apply a consistent color scheme and typography.
- Utilize layer styles (drop shadows, gradients) for depth.
4. Organizing Layers & Groups
- Name layers properly for easy navigation.
- Use folders to keep elements structured.
- Smart Objects help maintain scalability and flexibility.
5. Exporting for Web Development
- Slice images (if needed) using the Slice Tool.
- Export assets in PNG, JPG, or SVG format.
- Use Adobe XD or Figma for prototyping if required.